【Blazor-06】- Blazor模型类
按照教程进度,我们会开发一个员工管理系统,可以实现创建、读取、更新和删除员工等操作。
以下是需要的模型类:
- Student
- ClassName
- Gender
创建模型类
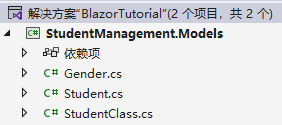
创建一个新的.NET类库项目,将项目命名为StudentManagement.Models。将解决方案命名为BlazorTutorial。

并创建对应的模型类
Student.cs:
1 | /// <summary> |
StudentName.cs:
1 | /// <summary> |
Gender.cs:
1 | public enum Gender |
选择创建类库项目,可以在不同的项目中重用这些模型

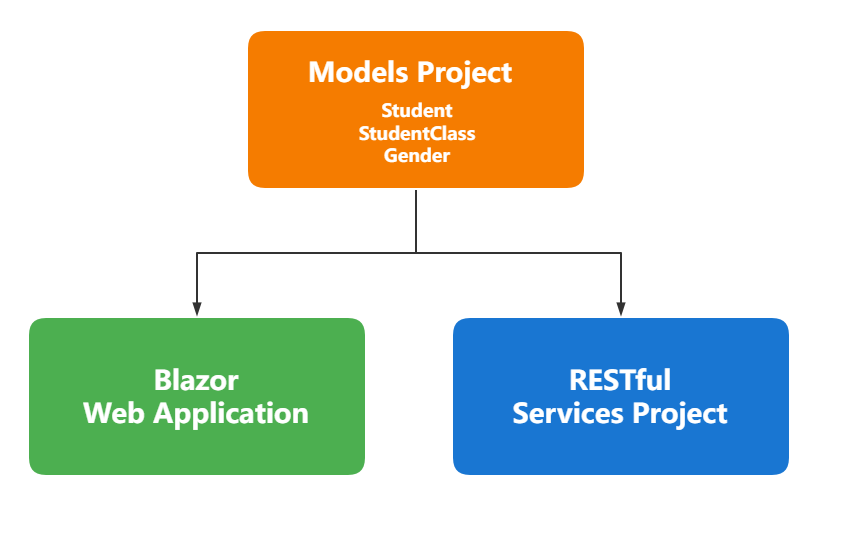
我们会在Blazor Web应用程序中使用这些模型,随着课程的推进,我们会创建ASP.NET Core RESTful API,这些服务会提供Blazor 项目所需要的数据。同样的,我们的RESTful API项目中也会使用这些模型类。
创建Blazor Web项目
我们再创建一个新的Blazor Server项目,将其命名为StudentManagement.Web,这是一个允许我们对员工信息进行增删改查操作的Web应用程序。
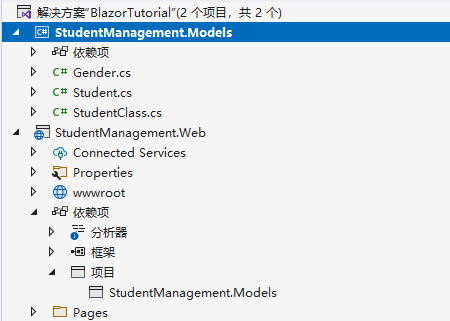
StudentManagement.Web依赖我们上面创建的模型类库,我们在StudentManagement.Web中添加对StudentManagement.Models项目的引用,并将StudentManagement.Web设为启动项目

从StudentManagement.Web项目中删除以下文件和文件夹
- Data文件夹
- Pages/Counter.razor
- Pages/FetchData.razor
- Pages/index.razor
- Shared/SurveyPrompt.razor
更改Program.cs:
删除以下引用
1 | using StudentManagement.Web.Data; |
删除以下代码:
1 | builder.Services.AddSingleton<WeatherForecastService>(); |
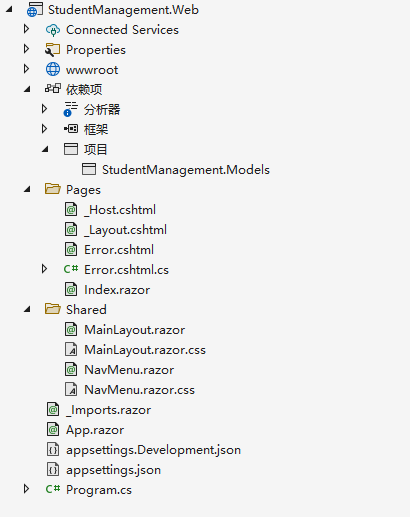
如果你跟着步骤操作,现在的项目目录应该是这样的:

创建StudentList组件
在StudentManagement.Web项目中,右键单击Pages文件夹添加一个新的razor组件。命名为StudentList.razor组件,我们使用这个组件显示员工列表。
在StudentList.razor组件中包含以下@page指令,用来告诉Blazor在我们导航到/student路径时展示此组件
1 | @page "/student" |
更改NvaMenu.razor组件
删除以下2个导航栏菜单项
1 | <li class="nav-item px-3"> |