【Blazor-04】- Razor组件
- Blazor是一个组件驱动的框架,这意味着组件是Blazor应用的基本构建块。
- 它们可以嵌套、复用,甚至可以在多个项目之间共享。
- 组件文件的扩展名为 .razor
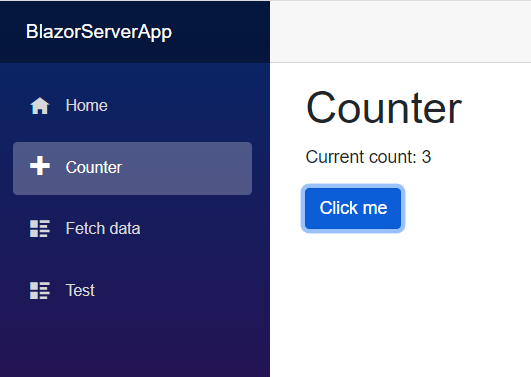
下面是我们新建项目时创建的Counter组件
Counter.razor
1 | @page "/counter" |
可以看到这是两种语言的结合
- HTML标记定义了组件的用户界面(即外观)。
- 定义处理逻辑的C#代码

在这个例子中:
- 每次单击按钮时,C#代码都会将
currentCount变量的值增加1 - 单击按钮时,必须调用
IncrementCount()函数,使用onclick属性调用的 - 在HTML中,要访问私有变量
currentCount,需要使用@符号 - C#代码放在
@code块中,可以有多个@code块
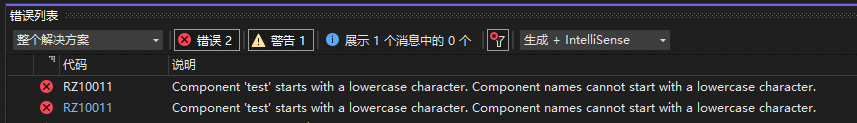
编译应用程序时,将 HTML 和 C# 代码转换为组件类。生成的类的名称与组件文件的名称匹配。组件文件名必须以大写字符开头。如果添加以小写字符开头的组件文件,则代码将无法编译,并且会出现以下编译器错误。
组件名称不能以小写字符开头

请记住,Blazor Server项目在服务器上运行。
- 在服务器和客户端浏览器之间建立 SignalR 连接。在最初呈现计数器组件之后并且当用户单击按钮时。
- 有关单击事件的信息通过 SignalR 连接发送到服务器。
- 作为对该事件的响应,组件会重新生成,但不会将整个 HTML 发送回客户端。它只是差异,即渲染树中的差异,在这种情况下,是发送到客户端浏览器的新计数器值。
- 由于仅更新页面的更改部分而不是重新加载和更新整个页面,因此应用程序感觉更快,对用户的响应更快。
嵌套Blazor组件
呈现Counter组件的一种方法是在浏览器中导航到/counter。此路径由组件顶部的@page指令指定。
1 | @page "/counter" |
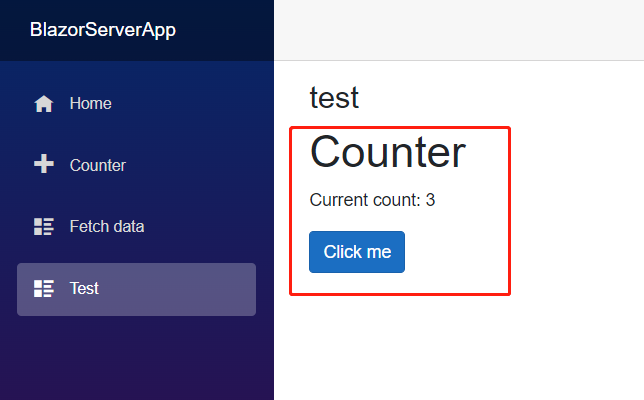
一个组件也可以使用 HTML 语法嵌套在另一个组件中。例如,使用**< Counter />将Counter**组件嵌套在其他组件中。
1 | @page "/test" |

组件存放位置
组件可以放在Blazor项目中任何位置。将生成网页的组件放置在Pages文件夹中并将可重用的非页面组件放置在Shared文件夹中是一种很好的做法。
如果需要,还可以将它们放在项目中完全不同的自定义文件夹中。
拆分组件HTML和C#代码
在此示例中,HTML 和 C# 都在一个文件中。这对于像这个计数器这样的简单组件来说很好,但是将 HTML 和 C# 代码分离到它们自己的文件中通常是一个好习惯。它不仅从维护的角度来看很好,而且也很容易进行单元测试。
有 2 种方法,将组件 HTML 和 C# 代码拆分为各自独立的文件。
- 部分文件方法
- 基类方法
我们将在下一节中讨论这两种方法。
Related Posts