【Blazor-03】- Blazor项目结构
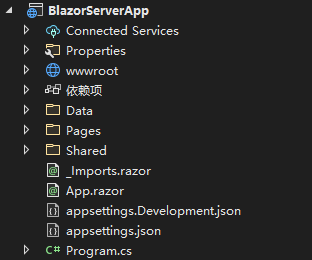
了解ASP.NET Core Blazor项目中的文件和文件夹

Program.cs
应用程序启动代码,用于:
- 配置应用所需服务
- 请求管道注册中间件
1 | using Microsoft.EntityFrameworkCore; |
依赖注入
builder 是一个 WebApplicationBuilder,用于将配置、日志和其他服务添加到DI容器中。
1 | var builder = WebApplication.CreateBuilder(args); |
中间件
请求处理管道由一系列中间件组件组成。 每个组件在 HttpContext 上执行操作,调用管道中的下一个中间件或终止请求。
通过调用 Use{Feature} 扩展方法,向管道添加中间件组件。
1 | var app = builder.Build(); |
wwwroot
对于所有项目类型,这个文件夹包含了静态文件,如图片、样式表等。
App.razor
这是应用程序的根组件。它使用了内置的Router组件,并设置了客户端路由。正是这个Router组件拦截了浏览器的导航,并渲染出与请求地址匹配的页面。当找到匹配后,Router使用Found属性来显示内容。如果没有找到匹配的内容,NotFound属性用于显示消息–对不起,这个地址没有任何内容。
页面文件夹
这个文件夹包含_Host Razor Pages和组成Brazor应用程序的可路由组件。这些组件的扩展名是**.razor**。
- 索引组件 (Index.razor) - 当我们导航到根应用程序的URL时显示。
- Counter组件 (Counter.razor) - 当我们导航到路径/counter时显示。
- FetchData组件(FetchData.razor) - 当我们导航到路径/fetchdata时显示。
- Error组件(Error.razor) - 当blazor应用程序中出现未处理的异常时,会被渲染。
共享文件夹
当我们导航到/fetchdata的路径时显示。顾名思义,包含了共享的组件
MainLayout组件 (MainLayout.razor)
应用程序的主要布局组件
NavMenu组件 (NavMenu.razor)
实现了侧边栏上的导航菜单。NavLink组件,渲染导航链接到其他Razor组件,如索引、计数器和fetchdata组件。这个NavLink组件足够智能,如果导航菜单项当前显示的是它的组件,那么它可以高亮显示导航菜单项。
_Imports.razor
这就像Asp.Net Core MVC项目中的**_ViewImports.cshtml**文件。这个文件包含了常用的命名空间,所以我们不需要在每一个razor组件中都包含它们。
wwwroot/index.html
这是Blazor WebAssembly项目中的根页面,以html页面的形式实现。当第一个请求进入应用程序时,最初服务的就是这个页面。它有标准的HTML、HEAD和BODY标记。它指定了根应用程序组件App.razor应该被渲染到哪里。可以在根项目文件夹中找到这个App.razor根组件。它作为一个HTML元素
这个index.html页面还加载了Blazor WebAssembly JavaScript文件(**_framework/blazor.webassembly.js**)。这个文件就是负责下载的文件。
- 编译后的blazor应用程序,它的依赖关系和.NET运行时。
- 它还会初始化运行时,以便在浏览器中运行blazor应用程序。
Pages/_Host.cshtml
这是应用程序的根页面,通过调用 MapFallbackToPage(“/_Host”) 方法指定。它的实现是Razor页面。
这个页面是在第一个请求到达应用程序时提供的。它具有标准的 HTML、HEAD 和 BODY 标签。它还指定了根应用程序组件 App 组件 (App.razor) 必须呈现的位置。最后,它还加载 blazor.server.js JavaScript 文件,该文件在服务器和客户端浏览器之间建立实时 SignalR 连接。此连接用于在客户端和服务器之间交换信息。SignalR 是一个很好的框架,用于向应用程序添加实时 Web 功能。
Data folder (Blazor Server)
包含与示例 WeatherForecast 服务相关的代码文件
appsettings.json (Blazor Server)
就像 ASP.NET Core MVC项目一样,Blazor 项目也使用此文件来存储配置设置。
结论
Blazor Server 和 Blazor WebAssembly 只是我们托管 Blazor 应用程序的两种不同方式。
Blazor 应用程序中的所有内容都是 razor 组件。组件是 Blazor 应用程序的基本构建块。
对于 Blazor 服务器应用和 Blazor WebAssembly 应用,我们构建这些组件的方式是相同的。
因此,只有一个 Blazor 框架,而构建的方式,Blazor Server应用程序和 Blazor WebAssembly 应用程序非常相似。
唯一的区别在于应用程序的托管方式。