【Blazor-02】- Blazor的托管模型
你如果还没有安装开发环境,可以前往Blazor介绍的下方有机器配置说明
我们将创建我们的第一个Blazor项目。
事实上,我们将创建2个Blazor项目。
- 一个是服务器端托管:Blazor Server
- 另一个是客户端托管: Blazor WebAssembly
然后,我们将运行这两个项目,看看它们在执行中的区别。
- 了解这两种托管模式的区别以及各自的优缺点。
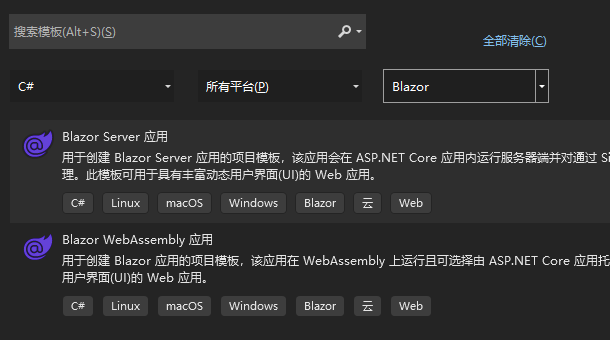
创建Blazor应用程序

Bloazor托管模式
Blazor有两种托管模式:Blazor WebAssembly(客户端托管模式)和Blazor Server(服务器托管模式)。

正如模板名称所暗示的那样,使用Blazor Server App模板来创建一个带有服务器托管模式的Blazor应用程序,使用Blazor WebAssembly模板来创建一个带有客户端托管模式的Blazor应用程序。
Blazor服务器与Blazor WebAssembly的比较
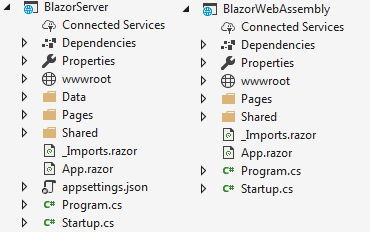
2种项目类型的项目结构和布局没有太大的区别。
blazor server vs blazor webassembly
我们将在下一个节中详细讨论这些不同文件和文件夹的目的。

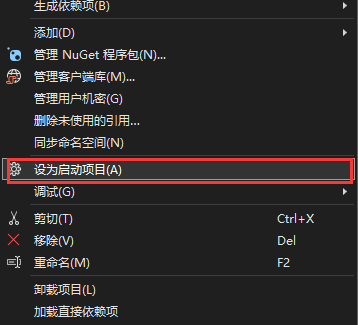
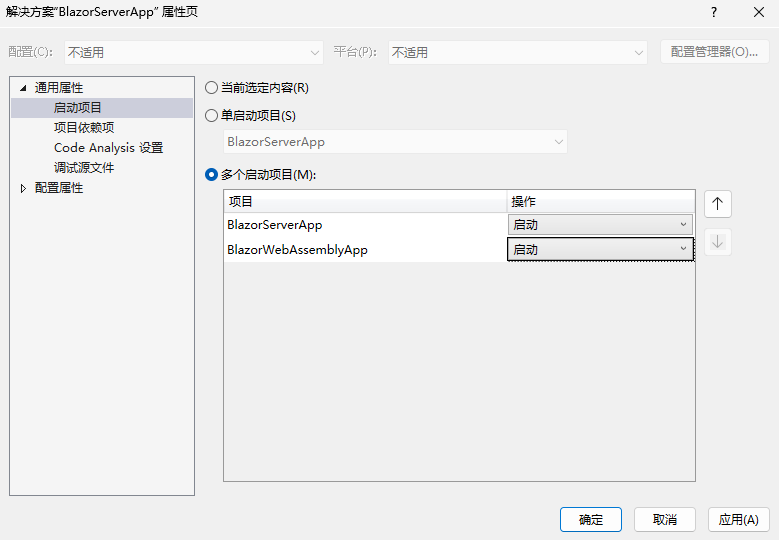
在 Visual Studio 中配置多个启动项目
我们可以在Visual Studio中配置多个项目作为StartUp项目。
具体步骤如下:
在解决方案资源管理器中右键点击解决方案名称,选择设置StartUp项目选项

选择 多个启动项目单选按钮。针对每个要设置为启动项目的项目,从 操作下拉列表中选择 启动。

Blazor WebAssembly托管模式
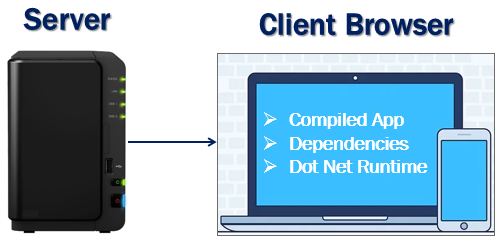
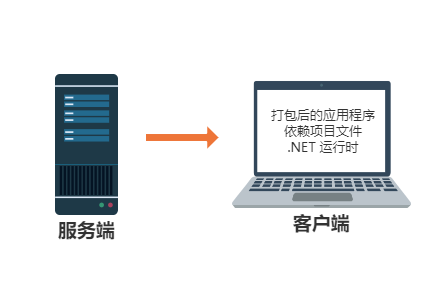
在这种托管模式下,应用程序直接在浏览器中的WebAssembly上。
因此,应用程序所需要的一切,即编译后的应用程序,它的依赖关系和.NET运行时都会从服务器下载到客户端浏览器,这一点和Angular、Vue、React等开发模式是一致的。
Blazor WebAssembly应用程序可以完全在客户端上运行,而不需要连接到服务器,或者可以使用Web API调用或SignalR来配置它与服务器进行交互。


Blazor WebAssembly托管模式的好处。
- 一个Blazor WebAssembly应用程序可以完全在客户端机器上运行。它可以离线工作。当失去了与服务器的网络连接时,客户端应用程序可以继续运行
它也可以很容易地作为一个渐进式的Web App运行,这意味着客户可以选择将我们的App安装到他们的设备上,在没有任何网络连接的情况下随时运行。
Web Assembly在客户端上运行,在浏览器内部,因此可以作为静态文件部署。尽管如此,由于浏览器的安全限制,Blazor Wasm应用程序不会直接从本地文件系统中运行。
- 当应用程序从服务器下载到客户端后,平时的计算工作使用的是客户端的资源和能力。在客户机上运行的代码,意味着服务器的负载大大降低。
- 我们不需要一个完整的ASP.NET Core web服务器来托管应用程序。我们只需要一台服务器,便可以将应用程序传送到客户端的浏览器上。这意味着我们可以在互联网上的任何地方,在云端,在Azure上作为静态网站,甚至在CDN内容交付网络上,将应用程序托管在自己的服务器上。
Blazor WebAssembly托管的缺点
Blazor WebAssembly简称为Blazor Wasm。
第一次请求通常需要较长的时间,因为
blazor.webassembly.js文件对客户端应用程序进行引导,所以整个应用程序、其依赖关系和.NET运行时必须下载到客户端浏览器。但请记住,这只是第一次请求所花费的时间比平时长。如果那个相同的客户端稍后访问该应用程序,通常会快速启动,因为浏览器会缓存文件。由于应用程序完全在客户端浏览器上运行,所以它受限于浏览器的计算能力。
根据应用的性质,需要有一定能力的客户端硬件和软件。例如,从软件的角度来看,至少需要一个支持WebAssembly的浏览器。
Mono框架解释的是.NET中间语言,因此比运行服务器端Blazor要慢。Ahead-of-time (AOT) 编译计划在未来的一个版本中进行。
Blazor Wasm还不支持一个以上的线程,所以所有的处理都发生在UI线程上–但服务器/JavaScript等的调用是异步进行的,所以不会阻碍UI的响应速度。
与服务器端不同的是,Blazor Wasm还不支持在Visual Studio中进行调试。在浏览器内调试C#代码是可能的,但尽管可行,但这并不是最好的体验。
此外,Blazor Wasm只适用于较新的浏览器,并且不支持搜索引擎(除非我们启用服务器端预渲染)。
Blazor Server服务器托管模式
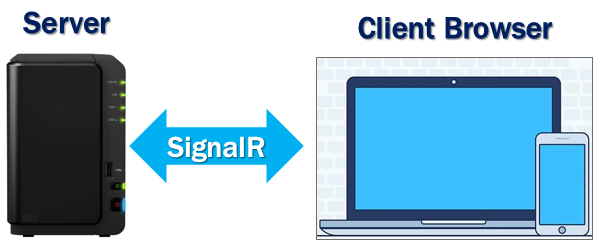
在这种托管模式下,应用程序需要在服务器上执行。在客户端和服务器之间建立了一个SignalR连接。当一个事件发生在客户端,例如点击按钮,事件的信息通过SignalR连接发送到服务器。服务器处理该事件,并计算出生成的HTML的差异(差值)。整个HTML不会再次被发送到客户端,只有差值通过SignalR连接发送到客户端。然后浏览器更新UI。由于只应用了差异化的内容来更新UI,所以应用程序感觉更快,对用户的响应也更快。


Blazor服务器托管模式的好处
Blazor服务器端在将HTML内容发送到客户端的浏览器之前,会预先渲染HTML内容。这使得它对搜索引擎友好,而且没有明显的启动时间。
由于下载量明显小于Blazor WebAssembly应用程序,因此加载速度更快
由于该应用程序运行在服务器上,因此它可以充分利用服务器的功能,包括使用任何.NET Core兼容的API。
客户端只需要一个浏览器就可以使用该应用。即使是不支持WebAssembly的浏览器也可以使用。更加安全,因为应用程序的.NET/C#代码不会被发送到客户端。
- Blazor服务器端应用程序可以在旧的浏览器上运行,因为不需要Web汇编,只需要HTML和JavaScript。由于代码是在服务器上执行的,所以也可以在Visual Studio中调试我们的.NET代码。
Blazor服务器托管.NET的缺点。
- 需要一个完整的ASP.NET Core服务器来托管应用程序。在无服务器部署场景,比如希望从CDN中运行应用程序,是不可能实现的。
- 需要始终保持与服务器的主动连接。这意味着需要保持服务器24小时不间断地运行。如果服务器瘫痪,应用程序就会停止工作。
- 由于每个用户的交互都需要往返于服务器之间,与Blazor WebAssembly托管相比,通常会有较高的延迟。
- Blazor服务器端为当前客户端建立一个内存内会话,并使用SignalR在服务器上运行的.NET和客户端的浏览器之间进行通信。所有的内存和CPU的使用都是以服务器为代价的,对所有用户来说。这也意味着客户端被绑定到最初服务于它的服务器上,所以不具备负载均衡功能,但是我们可以通过使用Azure SignalR服务与Blazor服务器应用程序来克服这个可扩展性问题。这个服务可以让Blazor Server app通过支持大量的并发SignalR连接来实现良好的扩展性。