【Blazor-01】-什么是Blazor?
现如今如何开发Web应用程序

- 对于服务端开发,我们使用C#、Java、PHP等编程语言,这些都是服务端编程语言。
- 对于客户端开发,使用 Angular、React、Vue 等JavaScript框架,这些JavaScript框架也是最近几年开始主导客户端开发。
作为开发人员,为了在业务中持续保持竞争力,我们不可避免的要同时学习服务端编程语言和客户端编程语言。但问题是,我们为什么要学习和使用两套不同的编程语言和框架呢?
使用C#同时进行服务端和客户端开发

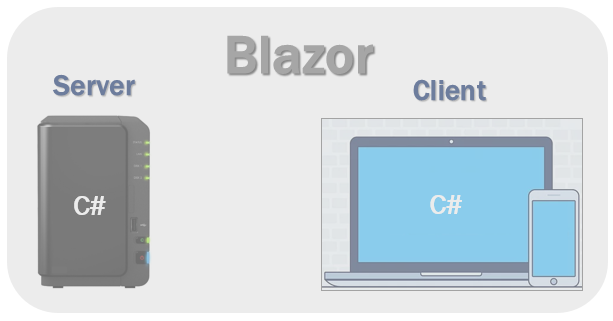
可以使用C#同时进行服务端和客户端开发吗?答案是可以的,借助Blazor,我们可以使用C#而不是JavaScript构建交互式的Web UI。C#代码可以在服务器和客户端浏览器上执行。这意味着.Net开发人员可以重用他们的C#技能,而不是学习新的JavaScript框架而带来的巨大的学习成本。
浏览器如何执行C#代码
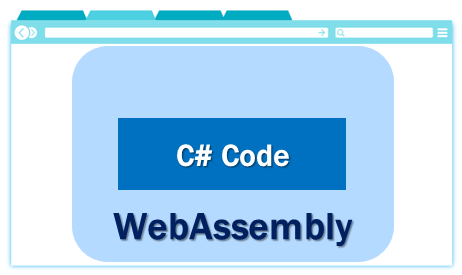
众所周知,浏览器只能执行JavaScript代码。那么如何在客户端浏览器执行C#代码?答案是WebAssembly

Blazor 可以使用 WebAssembly 在浏览器中直接运行 C# 代码。它与 Angular、React、Vue 等 JavaScript 框架在同一个安全沙箱中运行。
事实上,不仅仅是 C#,我们可以使用 WebAssembly 在浏览器中运行任何类型的代码。
WebAssembly 基于开放的 Web 标准。所以它是所有现代浏览器的原生部分,包括移动浏览器。这意味着要是Blazor应用程序正常工作,不需要安装任何插件。
Blazor托管模型
Blazor 提供 2 种托管模型。
- Blazor WebAssembly
- Blazor Server

Blazor WebAssembly
客户端托管模型:应用程序直接在 WebAssembly 的浏览器中运行。
因此,应用程序所需的一切,即编译后的应用程序代码本身、它的依赖项和 .NET 运行时都下载到浏览器。
使用
Blazor WebAssembly App模板来创建具有客户端托管模型的 Blazor 应用程序。
Blazor server
服务器托管模型:应用程序在 ASP.NET Core 应用程序内的服务器上执行。
在客户端和服务器之间,建立了 SignalR 连接。
例如,当客户端上发生事件(例如单击按钮)时,有关事件的信息将通过 SignalR 连接发送到服务器。服务器处理事件并为生成的 HTML 计算差异。整个 HTML 不会再次发送回客户端,它只是通过已建立的 SignalR 连接发送给客户端的差异。然后浏览器更新 UI。Blazor 采用单页面应用程序体系结构。
使用 Blazor Server应用程序模板来创建具有服务器托管模型的 Blazor 应用程序
Blazor开发环境
验证本地安装的.NET SDK
1 | dotnet --list-sdks |
可以使用Visual Studio、Visual Studio Code 或 .NET Core CLI 构建 Blazor 应用程序。
先决条件